1
Create Project
If you haven’t, please create a project through the Nhost Dashboard.
2
Setup Database
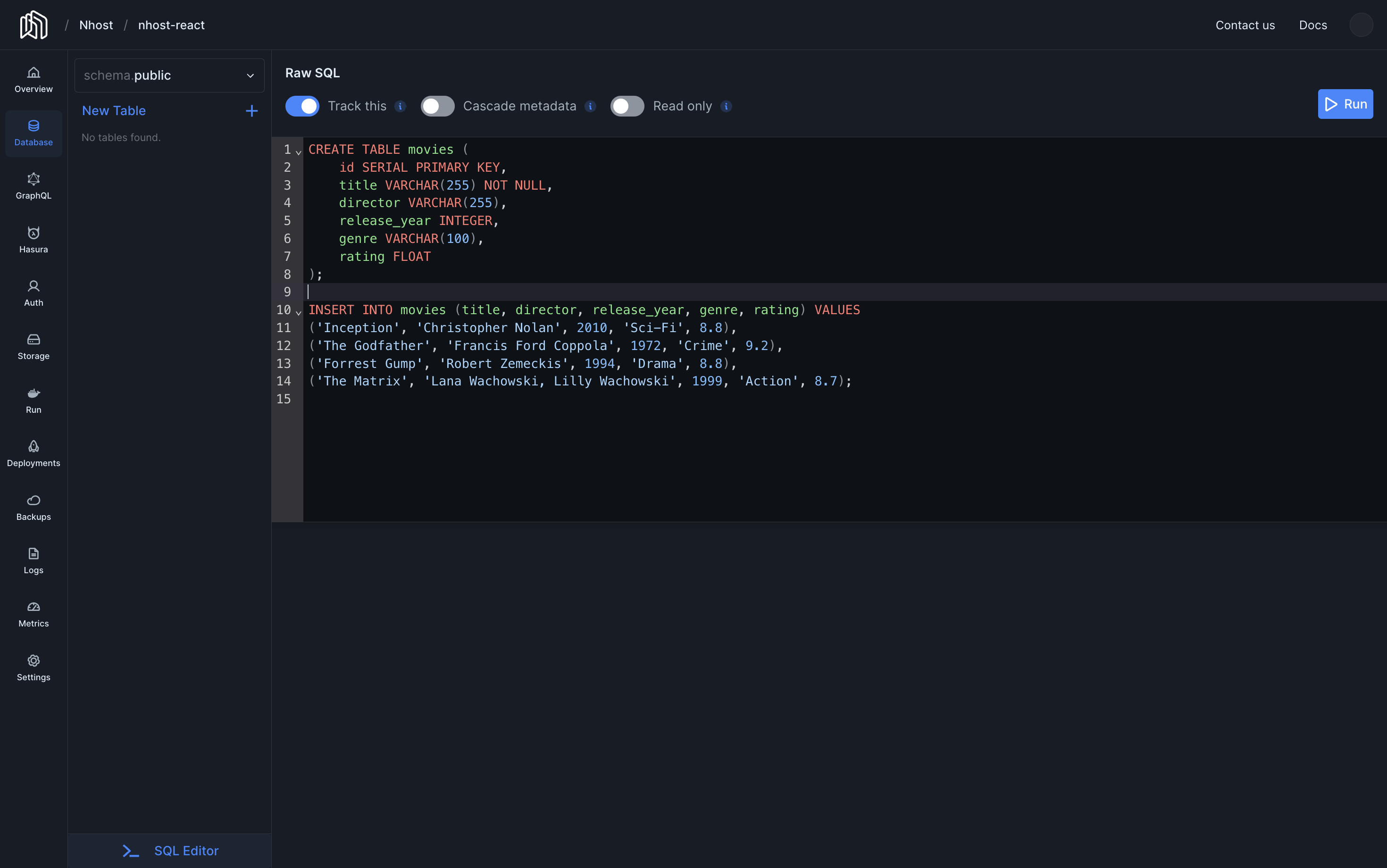
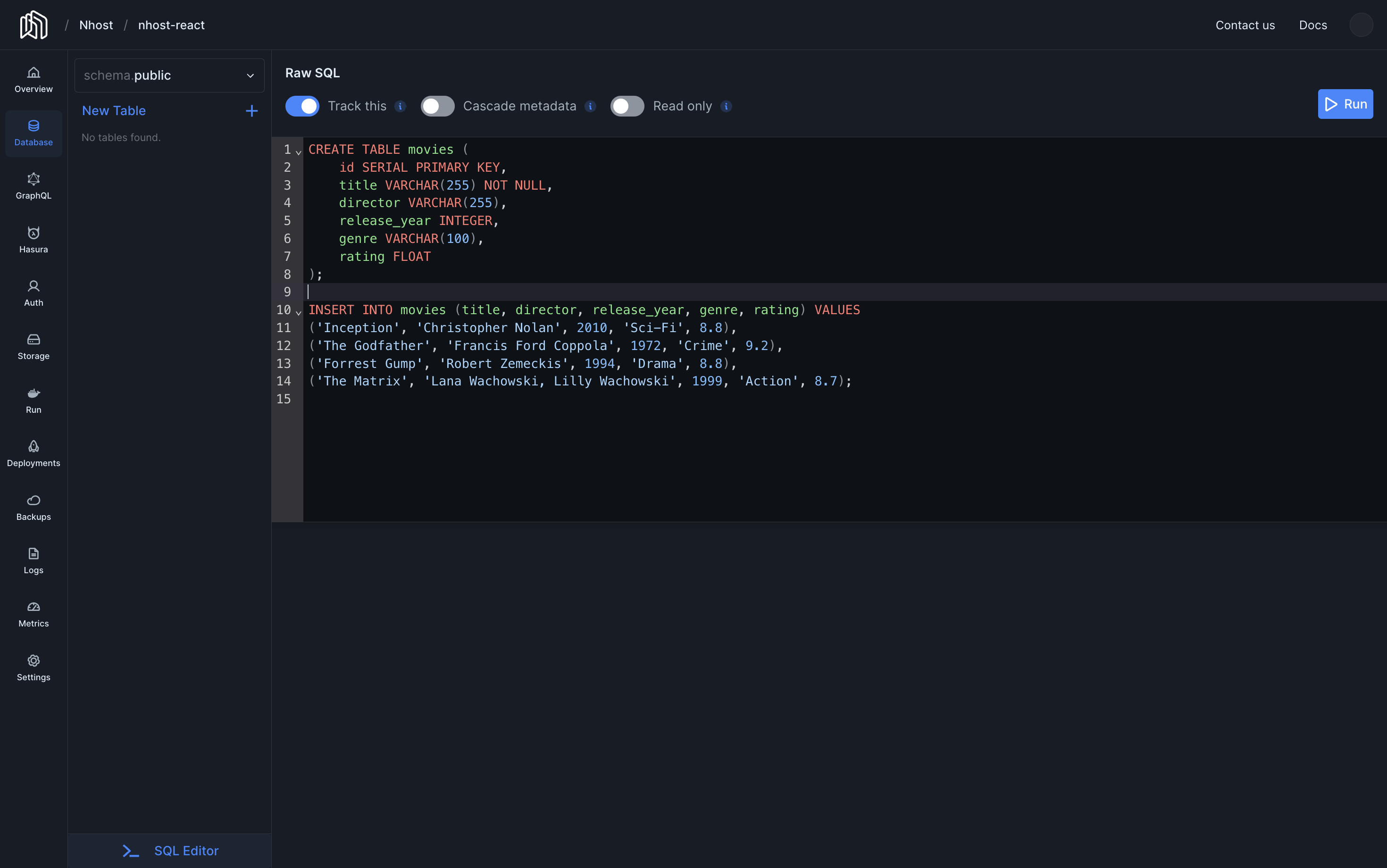
Navigate to the SQL Editor of the database and run the following SQL to create a new table 
movies with some great movies.SQL Editor

3
permissions
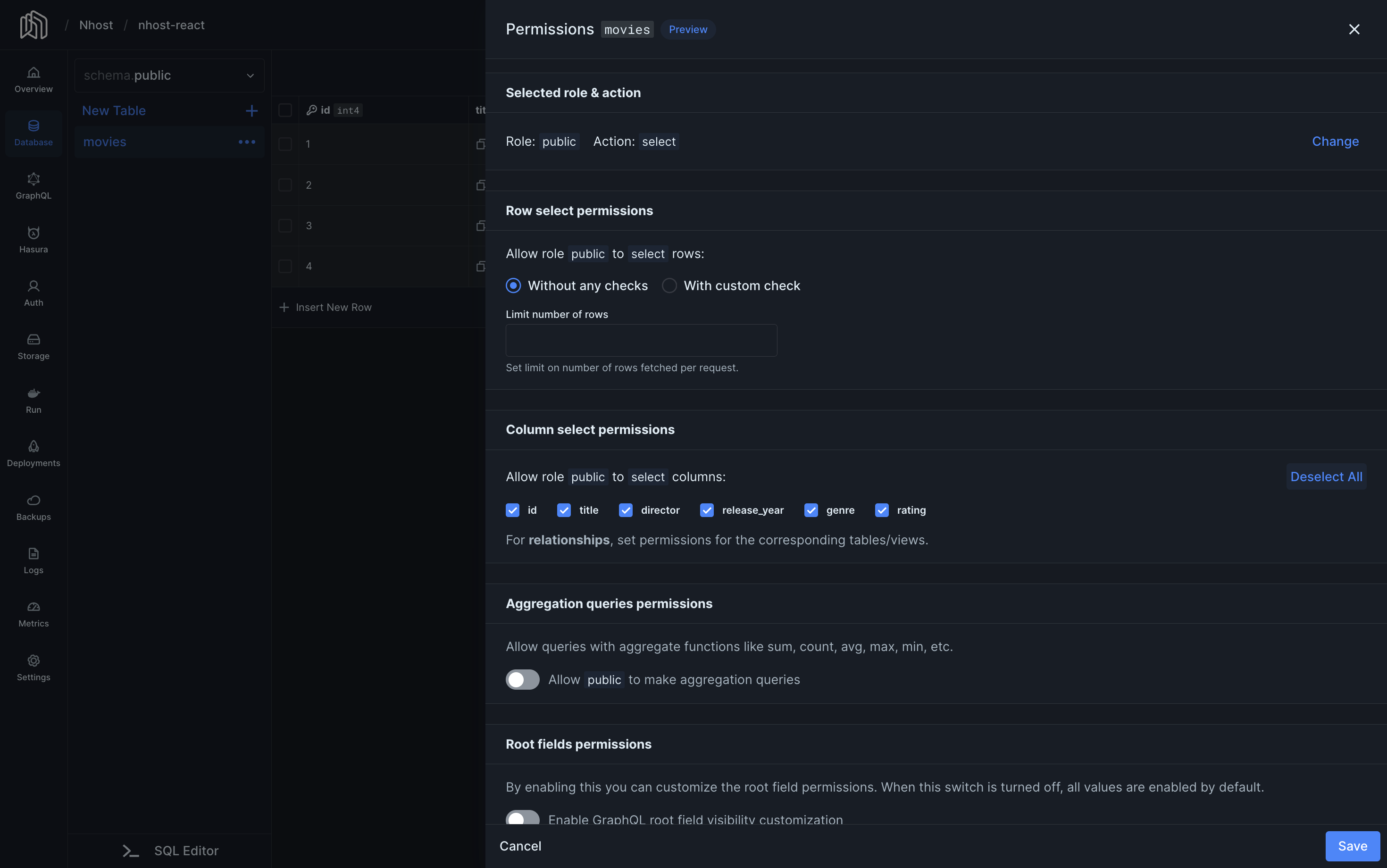
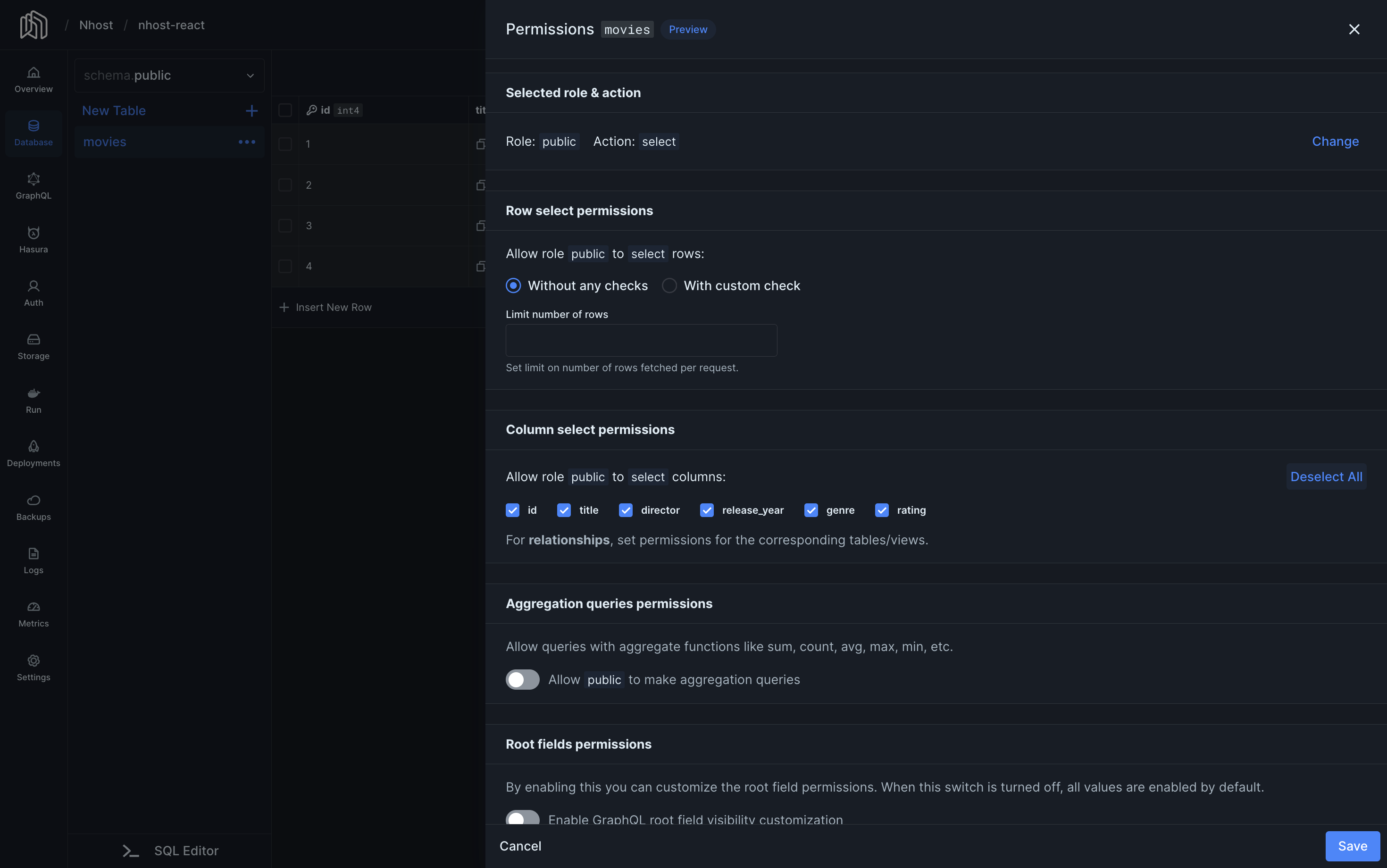
Select the new table 
movies just created, and click in Edit Permissions to set the following permissions for the public role and select action.
4
Setup a React Application
Create a React application using Vite.
Terminal
5
Install the Nhost package for React
Navidate to the React application and install
@nhost/react.Terminal
6
Configure the Nhost client and fetch the list of movies
Create a new file with the following code to creates the Nhost client.Finally, update
./src/lib/nhost.js
Replace
<subdomain> and <region> with the subdomain and region for the project./src/App.jsx to fetch the list of movies.src/App.jsx
7
The end
Run your project with
npm run dev -- --open --port 3000 and enter http://localhost:3000 in your browser.
